
2年位前に立ち上げたテクノ図工部のサイトをXサーバーからShifterに引越ししました。
なんで引越ししたの?
Xサーバーは早いし、バックアップも取ってくれているし、モリサワフォントも使えるし…と気に入っているところはたくさんあって、引越しする気は全くなかったのですが。。。
WordPressのupdateに心が折れた
テクノ図工部の更新の多くは、イベント終了後のイベントレポートなのですが、この原稿を作る(写真の整理して文章考える)のに、半日はかかるんですよね~
ようやくできたレポートを公開しようと、WordPressにログインすると必ず更新(アップデート)を促すメッセージが表示されるわけですよ。
いやいや、その時間はない。。。
んで、見なかったフリして記事だけ公開するわけですよね。
知っています、ダメダメユーザーであることは。。。
補足すると、個人的にWordPressのサイト3つ持ってまして…もういろいろつらいw
YES、Shifter!!
Serverless Static WordPress ホスティングサービス「Shifter」
このサイトに書かれてあることがすべてで、特別にいうことがないんですがw。
きっかけは、Atsushi Andoくんが「Shifterにしたら保守もいらんし、サイトの編集権限もグループ分けできるから個人のサイトとごっちゃにならなくていいよ!」と。
そして、決め手はこのスライドです!チャンと108見てないけどwww。
↓
「Shifterを使ってみて感し゛た108の良かったこと悪かったこと」
テクノ図工部のサイトはShifterの要件とピタリと当てはまる!と思いました。
検索もコメントもお問い合わせも必要ないし。
そして、保守を避けて更新だけに注力したい!!
データの引越し
プラグインのAll-in-One WP Migrationを使ってサイト全体をエクスポートとインポートで引越ししました。超楽!!
・Shifterサポートページ:オールインワンWP移行WordPressプラグインを使用してシフターに移行する
テクノ図工部のサイトは、画像がメッチャ多かったので、画像データだけはFTPでダウンロードしました。
画像のインポートには、File Managerを使いました。
・Shifterサポートページ:File Manager WordPressプラグインを使用したShifterのSFTP
罠だったのは、画像が一気にアップロードできなくてですね…チマチマとアップロードして、画像がすべてアップロードできたのか、件数を見ながら作業したことです。
これがなかなか大変だった。。。他にもっといい手があるかもしれません。
WordPressの設定を諸々変更
言語を日本語にして、タイムゾーンをtokyoにして、コメントを使わないように設定変更をしました。
ただし、既存のページのコメントは手動で一つ一つ対応する必要がありましたが…まぁ記事数が知れていたので大丈夫!
検索ボックスも一応つけていたのでとりました。
テクノ図工部はFacebookグループを公開しているし、サイトからリンクも張っているので、お問い合わせページも削除。
【追記】
コメントの無効化はプラグインでできる!ってことでご紹介しておきます。
「Disable Comments」
やっぱり詳しい人に相談するのは早い…
これで引越しは終了です!!!
苦手なドメイン…でやっぱり躓いた
躓いたのは、ULRのwwwありとwww無し。どちらも使えるようにしたかったのですが、これが全く分かんない…
「MuuMuuドメイン」と「AWSのRoute 53」の設定方法はサポートページに記載があったのですが、わたくし「おなまえ.com」なんだよな…
とりあえず、Shifterサポートページのカスタムドメインの設定を見ながら、www.tekunozukoubu.netで設定。
そうすると、もともとwww無しのtekunozukoubu.netで旧サイトを設置してたから、Googleの検索結果が全てリンク切れするというヤバイ事態になってました。
誰にも言ってなかったけどw。
頼るべきはサポート!
出来る出来ないだけでも教えて~と駆け込んだわけですが、本当に爆速丁寧で助かりました!!!
私が平日バタバタしてて、こちらの作業が追い付いてなかったぐらいで、スイマセン><
ご心配をおかけしました…
結局、お名前.com のDNS設定だけでは無理
おなまえ.com では、URLの転送サービスはありますが、「http」でのみ設定は可能で、転送元URLに「https」を指定することができません。(2019年1月調べ)
なので、もうRoute53を使うしかありません。
AWSのRoute53!!
設定の仕方は、Shifterサポートページのカスタムドメインの設定。
と、AWSのRoute 53にALIASレコードを設定する
この記事通りなんですが、コケた…
Shifter側で気を付けること。
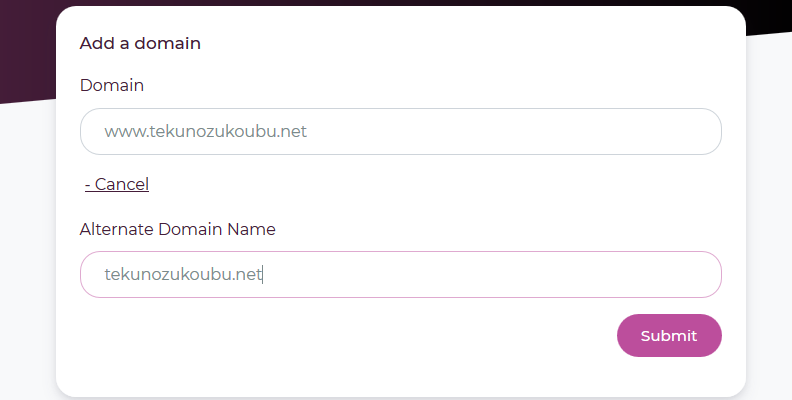
DOMAIN SETTINGSの画面の「Add a domain」で、
Domainのボックスに「www.tekunozukoubu.net」。
続いて「+ Adding an Alternate Domain Name」をクリックして「Alternate Domain Name」に「tekunozukoubu.net」を入れておきましょう。

Route53側で下準備。
使うにあたってAWSのアカウントが必要です。そして下準備も必要です。
AWSにログイン後、右上のサービスからRoute53を選択。
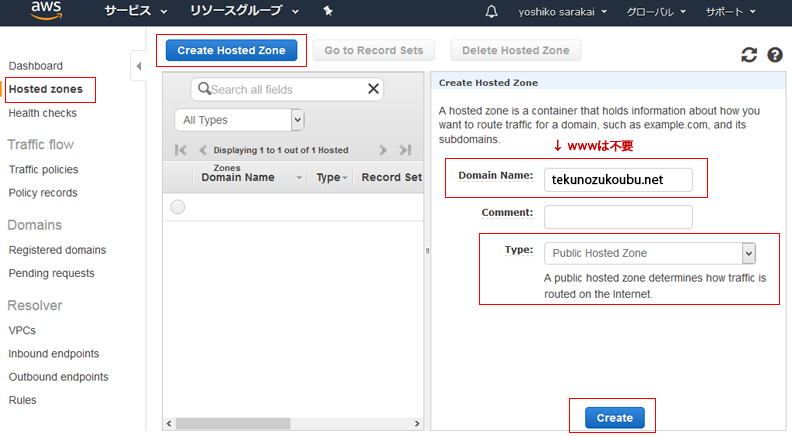
サイドメニューから「Hosted zones」を選択して、Hosted Zoneを作成します。
Create Hosted ZoneのDomain Nameは「tekunozukoubu.net」。wwwは不要っす。
Typeはデフォルトの「Public Hosted Zone」でOK。

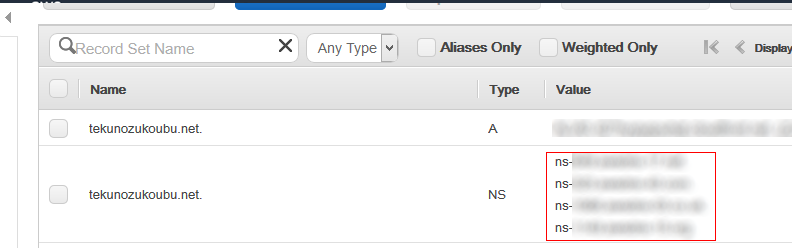
下準備ができれば、サポートページの手順通りDNSの設定をします。
ネームサーバーの変更
お名前.comのサービス画面から「ネームサーバーの変更」が必要です。
お名前com Navi ガイド:ネームサーバーの変更方法
該当するドメイン名を選んで「他のネームサーバーを利用」からRoute53側で設定されたNSレコードをすべて入力して設定変更します。

Shifter化できたー!
やったことは、全然たいしたことないんですが、何よりも迷って考える…に時間を取られた気がします。。。
なので、サポートに駆け込んだほうが早いかもw。
テクノ図工部のサイト更新は複数メンバーでやっているので、ORGANIZATIONSを作って、メンバーを招待して、私のポエミーサイトと別になるように設定もしました。
それに、サイトの表示も早くなったよ~!!
これからの更新が楽しみです!(´∀`*)ウフフ