※2014/12/15 掲載内容を加筆修正いたしました。更新がスッカリ遅れましたがご指摘ありがとうございました。
「ウェブ時代のデザイナーのための文字組入門」ってことでしたが、こっそりデザイナーさんに混じって参加してきました。
私の本職はコーダーなので関係ないじゃんなのですが、デザイナーさんからもらったデータの文字を直したり、たまにはタイトル画像作ったりもするし?
オマケに最近はCSSでちゃんとカーニングいれてたりするサイトもあるしねー。
ココは文字組みの基礎の「基!」だけでも吸収しておきたかったわけです。
内容は、私てきには盛りだくさんで!
イラレ操作しつつのメモ取りつつで、全く余裕はなく必死(@0@;)
では、私基準の抜粋と自分用メモに。
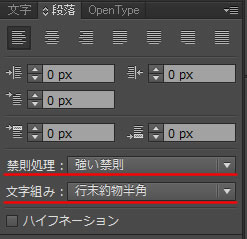
段落の設定

【文字組み】
文字組み設定をすることによって、一般的な組版のルールが適用されます。
なしですることは、まずない。文字組みはまず使うとのこと。
正直、見たことなかったヨ。っていうのは秘密w。
行頭最初の【】の頭がずれるのは、文字組みが約物全角だから。
※「文字文字文字」の場合、※と「の間は詰まってしまうので、アキ設定であけましょう。など。
)ツメル。
」チョイ空け。
、空け。
。しっかり空ける。
↑って感じがバランスがいいのかな?
(「ツメ組みの際の最適値の一例」として…ということで、「ベタ組み」(一般的な書籍の組み方)では基本的に「全角取り」です。)
文章の最初に全角スペースであけてもイラレならまぁ大丈夫とのこと。
【禁則処理】
強い禁則は、一般書ではあまり使われていないので、フツーは弱い禁則でいいのでは?という話。
カタログは強い禁則が求められるかも?
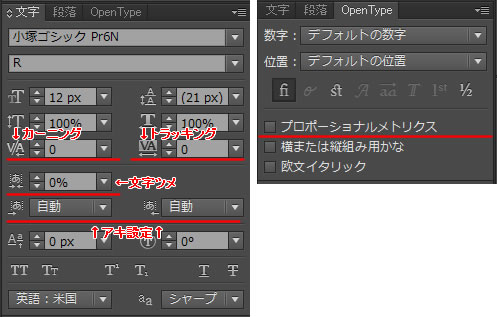
文字とOpenTypeの設定

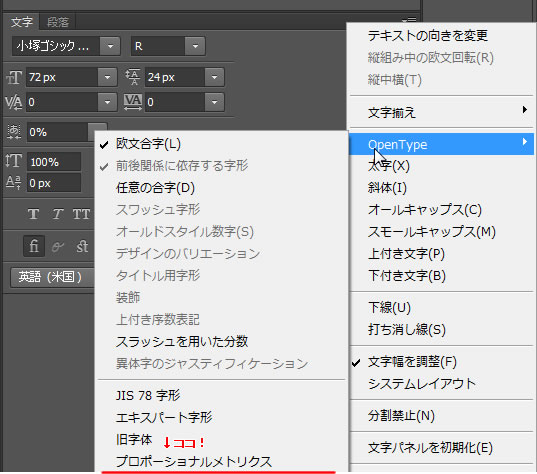
【Open Typeのプロポーショナルメトリクス】
英語はもともとプロポーショナル。日本語は違う。
文字フォントに設定されている情報によって文字ごとに詰まるけど、カーニングが入っている訳ではない。
まずは、オープンタイプのプロポーショナルメトリクス設定して、それにカーニングを入れて調整していきましょうという感じ。
【カーニング】
0は、すべて等幅。
和文等幅は、和文は等幅。欧文はカーニングが入ります。
最初にプロポーショナルメトリクを設定していると和文も詰まって表示されます。
オプティカルは、フォントとは関係なくアプリケーションが判断してカーニングを決めるので、和文も欧文も詰まって表示されます。
自動カーニングでは詰まらないフォントもオプティカルなら詰まってキレイに見えるフォントがあります。
オプティカルは便利だなーという印象。
補足:ただ,,,OpenTypeの「プロポーショナルメトリクス」の併用は避けた方がよいとのこと。
フォトショップでは、Open Typeのプロポーショナルメトリクス設定をして、自分でカーニングを入れようとすると、プロポーショナルメトリクスの設定が勝手に外れてしまう。
カーニングを動かしてしまった後は、必ずもう一度オープンタイプのプロポーショナルメトリクスを入れよう!!
ココは、ちょっとややこしいのですが、、、
Photoshopの「メトリクスカーニング」、あるいはIllustratorの「自動カーニング」はOpenTypeの「プロポーショナルメトリクス」を自動的に発動し、さらに(ペア)カーニングを付加する機能。
で、共にカーニングを手動で微調整するとカーソル位置の直前の文字の「プロポーショナルメトリクス」が何故か解除されます。
なので、Illustratorの「自動」やPhotoshopの「メトリクス」を使う際は、明示的にOpenTypeの「プロポーショナルメトリクス」にチェックを入れましょうということです。
(しかし)Photoshopは「メトリクスカーニング」設定時には「プロポーショナルメトリクス」の部分がチェックが入った状態でグレーアウトしていて触れません(が、実はチェックは入っていない)…カーニングを手動で調整するとチェックを入れられる状態になります。
というようなことです。
↓フォトショップのOpen Typeのプロポーショナルメトリクス設定

——————————————————————
モリサワのフォントには欧文のカーニングの設定がありません。あらビックリ!
和文等幅にしても欧文にカーニングが入らない。ペアカーニングしていない。
・ペアカーニング。
例)AとWのペアの場合にツメルなやつ
これからのモリサワフォントにもペアカーニングいれますよという宣言がありました。
AP-OFFナントカというフォント名になるらしい。乞うご期待?
【トラッキング】
文字の字送り(右側が詰まる)を決めて(altと矢印キー)いく。
【文字ツメ】
100%で、ギチギチに詰まる。
これ、私反対だと思ってました。お恥ずかしい…
【アキ】
文字組み設定にプラスして、アキを広げたり狭めたり出来る。
文字組み設定を一時的に置き換えして、アキを広げたり狭めたり出来る。
例)「四分」とした場合…元が0%(ベタ=アキなし)なら25%アキになりますが、元が50%(半角アキ)なら25%(四分アキ)となります。
アキがいらないときは「べた」を設定。
所感
あとですねー。ソコかよ!ですけど、「イラストレーターは、バウンディングボックスをセンターぞろえにするので、文字がちゃんとセンターに来ないときがあります。」っていうのは、だからか~!!!ってなりました。
なんか、揃わないな~って思って手動でチョコチョコ修正したたんですよねw
私の選択が悪いのかなぁとか思ってたけど、お前か!!って感じでした。
なので、横の中央揃えの時には、最後の文字の後ろにアキやトラッキングをかけたらダメってこと。縦の中央揃えは気をつけろ!ってことです。
もっと他にも細かくいろいろ教えて頂きました。理解が浅くてスイマセン!
一日かけての勉強会は始めてだったかも?しれません。途中、意識が遠くなりかけましたが~楽しい一日となりました。
ありがとうございましたー!