この記事は、Web Accessibility Advent Calendar 2014、20日目の記事です。
12月14日に開催しました今年最後の「第3回 D2D アクセシビリティ勉強会」の振り返りをしたいと思います。
毎度のコトながら、進行スケジュールが大きくオーバーしたのは、言うまでもありません。。。みなさま、いつも付き合ってくれてありがとうございますです。m(*- -*)mス・スイマセーン
勉強会のツィートまとめ
↑
ブログで紹介しきれない情報もいっぱいですので、サッと見るだけでも勉強になる!
では、振り返りますよ!
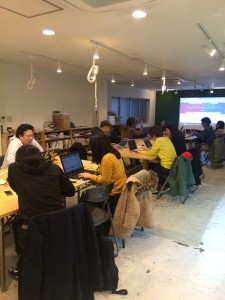
グループに分かれてウェブアクセシビリティの達成等級:Aを実際にチェック
ウェブアクセシビリティの達成等級:Aチェック項目をやりました。
チェックしたサイトは「第15回宝塚映画祭」
もともとかなり時間がかかるであろうと予測し、グループを3つ作りそれぞれチェックする担当を決めてのスタート!
グループAは、7.1.1.1から7.1.2.3まで。
グループBは、7.1.3.1から7.2.1.2まで。
グループCは、7.2.2.1から7.4.1.2まで。といった感じで進んだのですが、、、全然終わらない~~~
「ココはこうだから○?」「いやそうじゃなくってこれはこういう意味では?」からはじまり「適用(有る無し)と適合(マルバツ)」がゴッチャになるし、普段はこうしてるよ。などの脱線もあり(私のチームだけだろうか。。。)
これが終わったころには、もう日が落ちかけてたね。。。。
各チームの結果発表!と答え合わせ
チェックの結果だけでなく、躓いたところや疑問をみんなで共有できるよう、チームリーダーにチェックのプロセスを発表してもらいました。
その後、@milk54さんと@SawadaStdDesignさんに前もってJISチェックを行ってもらった結果と、今日グループで出した結果を照らし合わせて、解釈の仕方や疑問に思っていたことを全員でディスカッション!
これからやりたいことなども出てきて、勉強会の終わる気配がwww、みんな熱いゼ!
最終的に、チェック項目のなかで×が一つでもあれば、等級Aを満たしているとはいえません。
ですが、今日チェックした「第15回宝塚映画祭」サイトは、しっかり○もたくさんあったので、「等級Aに一部準拠している」という結果になりました。
今回、ご協力いただきました「第15回宝塚映画祭」の関係者の皆様、本当にありがとうございました!来年も、できればよろしくお願いしますw
今日一日のまとめ
これが、正解!というわけではありませんが、みんなで出した答えや気づきをまとめました。
7.1.1.1
⑤img,area要素,appletのalt属性に適切な代替テキストを記述する。
・altのつけ方は、いろいろ場所や入り方によってあると思いますが、文字が入っている画像は、文字通りのaltをつけましょう
・映画のタイトルの場合、alt=”映画のタイトル:ナントカ”という風につけるのも親切かもしれないねー
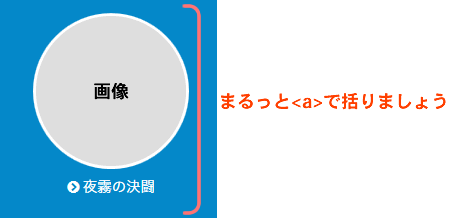
⑥隣り合う画像とテキストのリンクが同一のhref属性値を持つ場合、画像とテキストを1つのa要素でマークアップする

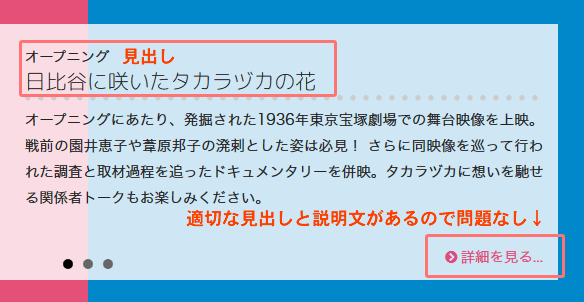
⑧a要素のリンクの目的を説明するリンクテキストを提供する
・よくある「詳細を見る」ですが、Shift + Hキー等で見出しを読み上げれば文脈をたどることができるため、実用上の問題はほとんどないと考えることができる。(フォーカスを移動させないで理解できることが条件)

参考G53: リンクテキストとそれが含まれている文章中のテキストとを組み合わせて、リンクの目的を特定する
②CSSで指定する画像は、装飾的なものだけである
・これは、たとえ製作者が「これは装飾なんだ!」と主張しても文字が入るような画像は背景画像に指定はいけません。
7.1.3.2
②単語の文字間にスペースやタグを用いない
単語の文字間なので、「、」「。」の後は、スペースが入っててもOK!勿論altにも同じことがいえます。だからと言って、余白のためにスペースを入れる事は避けましょう。基本的に余白はCSSで設定しましょう。
7.1.4.1
③リンク又はコントロールを色だけで識別している箇所の視覚的な手がかりを補足するために、周囲にあるテキストとのコントラスト比を 3:1 以上にする
・できればリンクのhover状態の色もコントラスト比を考えるべき
その他、話題にあがったもの~
- カルーセルは停止・再開ができるようにする
- カルーセルのマークアップは、liがベター
- カルーセルのナビなどにforcusがあたっているか分るようにする
- カルーセルは、タブ移動した場合ぬけれるようにする
- 動画などを背景にしたり、背景にアニメーションがあるものは、ユーザーが止めることができるようにする。背景動画とか結構あるけど、ありゃダメだったか。
参考2.2.2 一時停止、停止、非表示: 動きのある、点滅している、スクロールする、又は自動更新する情報に対しては、次のすべての事項を満たしている: (レベルA) - ページ上部にある、ロゴ画像は、装飾ではないので、画像を入れたらいい
- 見出しを太字にするためだけに入れる<strong>はあまりよくありません
- JSやCSSを切ったとき、情報が線形になった状態で、情報は伝わりますか?
例)「右側のボタン」などの表記はCSSが崩れるとダメですよね~
所感
実際のチェックは大変でした。本当に日本語から「ハテ?」といったカンジで、どのグループもそこがなかなか大変だったのでは?と思います。
だた、今回の勉強会がこのシリーズの中で一番、実践的な収穫が大きかったのでは?と思います。やっぱり実際のサイトだったしね。
まとめにも、たくさん出てきていますが、やっぱり議論の中心となったのは「スライダー」www!
まだまだスライダーは活躍しそうですし、来年はココに的を絞ってやろうかな?と考えています。
あとグローバルナビゲーション(ドロップダウンつき)もタブ移動でどう見せる?とういのも意見ありましたねー
うんうん。来年も盛りだくさんになりそー!!!
今年の最後に感謝を!
「D2D アクセシビリティ勉強会」をシリーズ化できたこと、協力してもらった方々、勉強会に参加していただいた方々、あと、巻き込まれちゃった@SawadaStdDesignさんw。。。本当に感謝しております!!来年もどうぞよろしくお願いします!
では、次回は二月ですよー!乞うご期待☆