今回は、雰囲気を変えてアクセシブルなデザインを作成します!ということでデザイナーさんを中心に大変盛り上がった楽しい勉強会でした。
今回コードと離れた勉強会ということで、私は単純に楽しんで過ごしてしまい、、、メモが。。。
とりあえず、振り返ります!
@SawadaStdDesignさんの第5回 D2D アクセシビリティ勉強会資料
「アクセシブルなワイヤーフレーム設計~ビジュアルデザイン」
@milk54さんの第5回 D2D アクセシビリティ勉強会振り返り
第5回 D2D アクセシビリティ勉強会でアクセシブルなデザインを作成!
今回の勉強会のめざすところ
お題は「D2Dのサイト」
1ページのサイトを作成します。
グループに別れてアクセシブルなデザインを作成します。
目標は「アクセシブルなサイトはダサイ」というイメージを払拭するデザインを作る!!!
ワイヤーを作るまえに
作るにあたって@SawadaStdDesignさんからありがたい説明。ワイヤー編。
私がナルホドーと思ったところを抜粋しますよー!
作り手が何を見せたいかよりも、相手に何を見せなければいかないのか?
求められているものは何か?が大切です。
情報をリニアライズする。
レイアウトの位置ではなく、順序が大切。
情報を縦にならべるということで、情報の優先度が分かります。
また、読み上げソフトの順序にも関係しますよね。
見出しは大切ですが、すべてのエリアに必須ではありません。

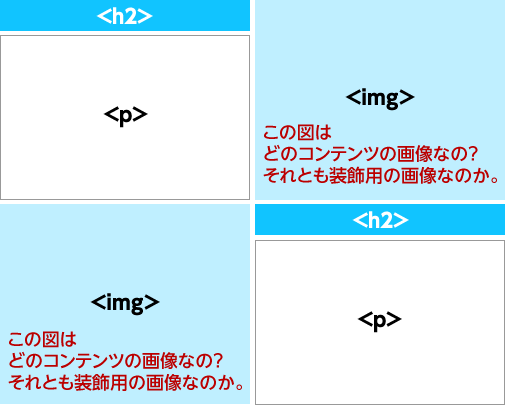
↓
こういうレイアウトってよくある気がしました。。。が、これではパッっと見たときに文書構造がわかりません。
余白や見出しの入れ方で文書構造が分かるようにしましょう。
とはいっても、すべてのエリアに見出しが必要ではありません。
スライドショーのエリアに「スライドショー」っていう見出しは不要だよねって感じ。
【要点】
- 順序どおり、欠落なく読めるレイアウト
- 一貫したナビゲーション/ラベル/名前(表記ゆれしない)
20分でワイヤーを作る!
最低限な要素として、
・ロゴ
・メインビジュアル
・ナビゲーション
・About
・活動紹介
・活動報告ブログ
・Contact
と言った感じを元にグループごとに作成しました。
各チームワイヤーは下記リンクよりご確認ください。
Dグループのワイヤーフレーム(上)
Dグループのワイヤーフレーム(下)
20分という短い時間の中でしたが、
・「About」は分かりづらいので「D2Dとは」に変更した
・勉強会の開催予定が一番知りたいことなので上位に表示した
・「D2Dとは」が情報として高いのでコッチが一番上
・「Contact」を「お問い合わせ」に変更した
・参加者の声を大きく表示した などなど
レイアウトの相違は勿論、情報設計からグループカラーがしっかり分かれていました。
こうなるとデザインが、俄然楽しみ☆とニヤニヤしておりました♪
デザインを作るまえに
作るにあたって@SawadaStdDesignさんからありがたい説明。デザイン編。
ナルホドポイントを勝手抜粋しますよー!
「押せる感のあるボタン」など要素の意味を伝えるデザインが重要
感覚的な特徴だけでなく、テキストでも情報を伝える。
色だけでなくテキストでも伝える。
例)右の大きな丸いボタン
↓
右の大きな丸い「実行」ボタン
見出しは、大小関係を見た目で分かるようにする。
文字のコントラストに気をつける。写真の上にテキストがのってる場合は特に注意する。
コントラストを図るツール「カラー・コントラスト・アナライザー」を使えば便利。
または、モノクロにするのも手っ取り早い。
グラデーションを背景にしている場合など、コントラストに注意!
UDフォントは、ふところが広めで文字が小さくなっても読みやすいです。
ナビゲーションの現在地表示も有効。
【要点】
- 知覚できる色/形状/レイアウト
- 操作を妨げない動き/点滅/スクロール
- 一貫した識別性
2時間でデザインを作る!
各グループにデザイナーさんは2人以上という構成だったので、デザインを複数人で仕上げるという普段やらないであろう方法だったと思いますが、さすがプロ!
二時間でちゃん各グループ「どや!」というデザインがあがってまいりました。
スゴー(@_@;)
各グループ特徴
【Aグループ】
・ロゴを目立たせたい=モノクロ調のデザインを採用
・たっぷりめに余白をとって、次のコンテンツとも差別化を図る
・キービジュアルは、写真を変更してもOKなように、キャッチコピーの下に白地を引いて文字コントラストを確保
Aグループの最終デザイン
【Bグループ】
・ドアキーパーと連携して告知できるよう更新の手間を配慮
・お問い合わせフォームに「イベントのお知らせを登録する」という項目追加
・全体を白背景で文字コントラストを配慮
・キービジュアルは、写真を思い切ってボカして、上にのってるキャッチコピーの視認性を確保
Bグループの最終デザイン
【Cグループ】
・左ナビあり!!!
・キービジュアルの上のキャッチコピーはピンクの透過した背景を引いてコントラスト確保
Cグループの最終デザイン
【Dチーム】
・キャッチコピーを目立たせたいので、キービジュアルに写真は使わずキャッチコピーを大きく表示。
・活動実績には、申込み時に使ったイベントビジュアルを使って勉強会カラーを出せるようにする。
Dグループの最終デザイン
文字のコントラストなかなか大変です。特に写真の上に文字をのっけるとなると。。。
「カラー・コントラスト・アナライザー」などのツールをつかって、文字色と背景色のコントラストを計る場合、文字の形が分かればいいので、文字色は文字の真ん中を色でOKだそうです。
番外編:フォームとか。。。
今回のサイトにはお申し込みフォームがあったのですが、フォームのアクセシビリティについては多く触れておりません。
というのも次回「アクセシブルなフォーム!」をやるからでーす♪
でも、番外編として諸々豆知識でましたので、書きます!
- フォーカスインジケーターをCSSで消さない
a{outline:none;} → これダメよ。
これを消してしまうと、どの要素にフォーカスがあるかが分からなくなります。 - フォームの入力ヒントは、プレースホルダーに入れるよりも入力するinputの前に記載するほうがいいです。
プレースホルダーは、入力しようとカーソル入れると消えてしまうので、別に記載しましょう。 - 入力項目と入力欄は近くに配置するようにする。
入力項目が右詰め、入力欄は左詰めに配置している場合、画面を大きく表示したら離れちゃう~というレイアウトはよくありません。 - フォーム入力後の確認画面は、大切な情報を預かるフォームでなければ必須ではありません。
私の雑感
今回は、グループ作業ということでGitHubを使ったんですけど、みんなサッササッサとデータあげたりDLしたり、全然使えてた。
私はちょっとドキドキしてたけどねw。
「GitHubが使えないとナンチャラ」みたいなこともよく言われていたけど、しらない間に技術が浸透していってるんだなぁ。。。としみじみ思いつつ、置いてけぼりを食らわないようにコツコツやっていかないとね!
次回、おそらく6月は「フォーム!」に的を絞ってやる予定です!