今回の勉強会はスタートから面白いものになりました。
「もしもマウスが壊れてしまったら?」という誰にも起こりうる状況を想定して、なんと!「キーボード縛り」。ノートパソコンのトラックパッドも使わずに、参加者全員キーボード操作のみで勉強会に挑みました。
この不便さを勉強会の最後に共有、不便さだけでなく新しい発見もありました。
勉強会のツィートまとめ
個人的には、キーボードの「j」「k」で画面がスクロールできたり、facebookやTwitter、Gmailでは「shift + ?」でショートカット一覧が表示されるというのは、オドロキとさすがだなという感じでした。チャンとやってるんだなー。
Firefoxでは、「F7」キーで、キャレットブラウザモードというのがあって、Webページにカーソルが表示され、キーボードでテキストを選択できるとか。
本編では、アクセシビリティの実装で悩んだときに、一人で解決する方法。アクセシビリティに関する情報の位置づけから、どう辿って情報を探し出すのかを基礎から話をしていただきました。
@SawadaStdDesignさんに勉強会当日のスライドを公開していただきました。
「JIS X 8341-3:2010 を一人で読めるようになろう」
タイトルが面白すぎ!!ですが、かなりチャントしたみるくさんの勉強会レポです。こちらも是非!
第2回 D2D アクセシビリティ勉強会で短く熱く語ったり長く縛ったり。
はじめに
WAICというのは、ウェブアクセシビリティ基盤委員会のこと。
WCAG2.0というのは、ウェブコンテンツ・アクセシビリティ・ガイドラインのこと。W3C勧告。英語。
忘れてはならない、アクセシビリティの一般的原則!
・知覚可能=情報の存在を知り、得られなきゃダメ
・操作可能=操作が出来なきゃダメ
・理解可能=得た情報は理解できなきゃダメ
・頑健性=様々なユーザーエージェントが解釈できなきゃダメ
引用//当日のスライドP30より
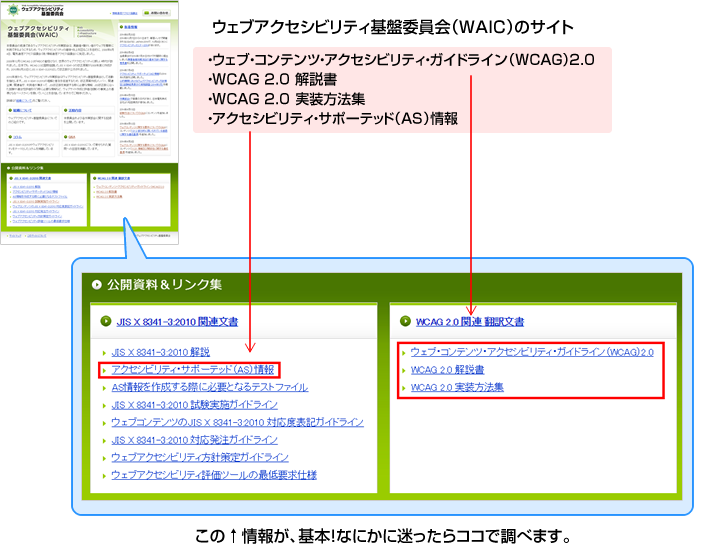
この情報が本当に大切!なにかに迷ったらココで調べます。
・ウェブ・コンテンツ・アクセシビリティ・ガイドライン(WCAG)2.0
・WCAG 2.0 解説書
・WCAG 2.0 実装方法集
・アクセシビリティ・サポーテッド(AS)情報
ウェブアクセシビリティ基盤委員会のサイトの下のほうにあります。

アクセシビリティ・サポーテッド(AS)情報というのは、WAICが日本のユーザエージェントで調査した結果及びその実装方法が達成基準を満たしているかどうか細か~く掲載されています。
こんな情報があったのか…と言ったら叱られそうだけど、全く存じ上げずスイマセンでした。
敷居が高くてなかなか踏み込めない「JIS X8341-3:2010」は、2015年版の公示に向けて準備されているようです。
PDFは購入可能。今回は冊子を拝見することができましたが、文字だらけで正直心が折れました。。。
実践してみました!
勉強会の後半では、実際にみんなで情報を探してみるというのをやりました。
【お題】テーブルに要約を付けた方がいいと聞いたので、追加することにした。
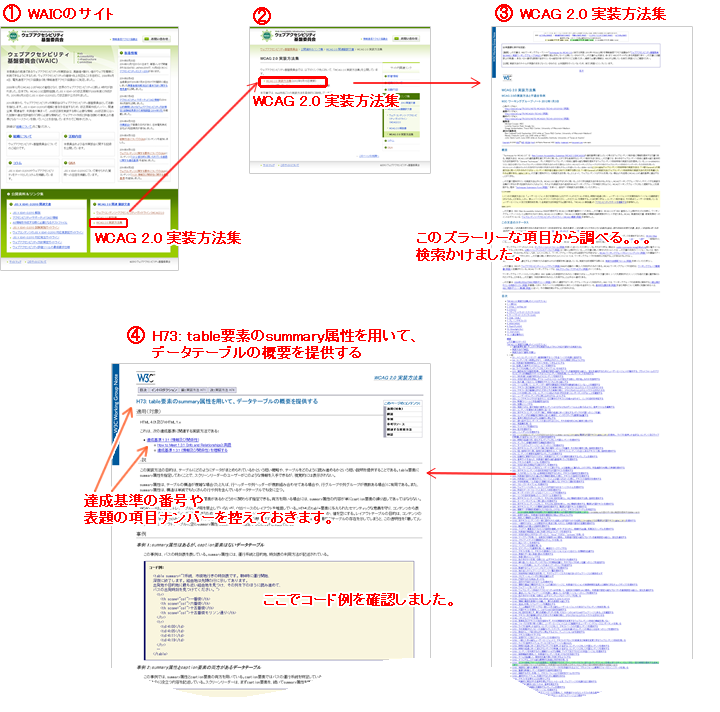
私のチームでは、まず①WAICのサイトから「③WCAG 2.0 実装方法集」のページで実装方法を確認しました。
ズラリと実装方法が掲載されているので「table」で検索にかけて、「④H73: table要素のsummary属性を用いて、データテーブルの概要を提供する」を探し出します
ここで、達成基準 1.3.1 (情報及び関係性)に情報が属することと。コード例の「summary属性」を使ってテーブルの説明をいれることを確認しました。

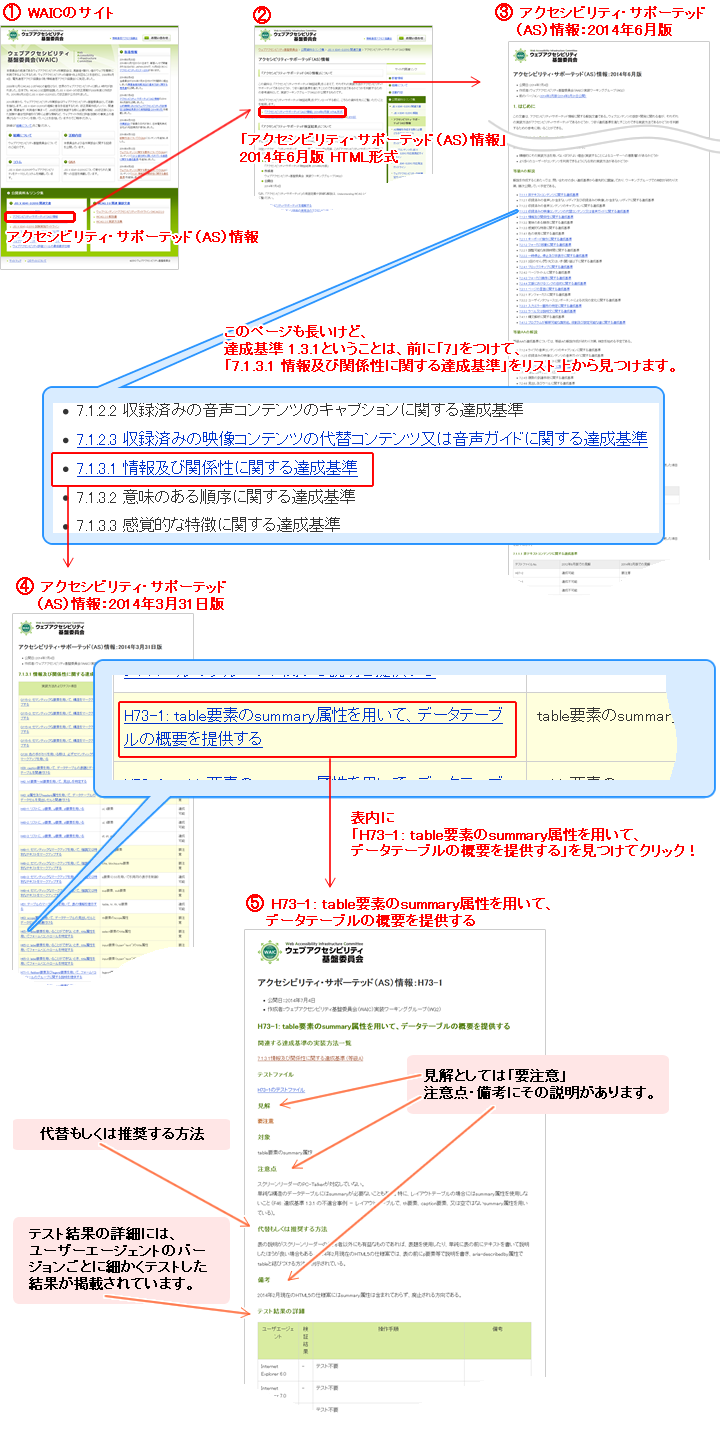
その後、実際に利用者が利用可能であるかどうか(達成基準を満たしているかどうか)を判断するため「①アクセシビリティ・サポーテッド(AS)情報」の③2014年6月版 HTML形式で、確認します。
達成基準 1.3.1ということは、前に(JIS X 8341-3:2010の箇条7の)「7」をつけて、「④7.1.3.1 情報及び関係性に関する達成基準」をリスト上から見つけます。
ここの表内に「⑤H73-1: table要素のsummary属性を用いて、データテーブルの概要を提供する」のページを確認すると、見解としては「要注意」ですね。

注意点・備考にその説明があります。
今回で言うと、スクリーンリーダーのPC-Talkerが対応していない。2014年2月現在のHTML5の仕様案にはsummary属性は含まれておらず、廃止される方向である。っていう感じで要注意。
テスト結果の詳細には、ユーザーエージェント(ブラウザなど)のバージョンごとに細かくテストした結果が掲載されています。
所感
調べるのにそんなに手間がかかるの~?と思われた方もいらっしゃるかもしれませんが、日常よくやるjQueryのプラグイン探しと比較すれば、手順があって答えを書いてあるページがあるんです。ダイジョーブデキル!
勉強会での話にもありましたが、コーディングするときによく決めるブラウザをどこまでフォローする?という話をアクセシビリティをどこまでフォローする?もあわせてちゃんと決めなくてはいけないねーという話もありました。
それによって、やるべきことが変わってくるということですね。
ちなみにスクリーンリーダーのシェアは、PC-Talkerが8割。利用者が多いのでフォローするメリットも高いですねーという話もありました。
第一回の質問より、下記リンクをここにも掲載しておきます。
・等級A準拠ページを作るのに満たすべき達成基準がパッと見てわかる一覧
・達成基準を満たせる実装方法の一覧
今回、初めての勉強会振り返り記事を書きました。
あんなに勉強会に行っているのに、このアウトプットの少なさは課題であったので、文章の練習がてら今年はちょっとづつ出したいですね。。。